Google presentó recientemente Web Vitals, un nuevo proyecto que reúne las tres métricas que se van a utilizar a partir de ahora para determinar la experiencia de usuario en una web: LCP (Largest Contentful Paint), FID (First Input Delay) y CLS (Cumulative Layout Shift).
La documentación oficial explica a fondo en qué consiste cada métrica, y aunque Google deja muy claro cómo se realiza cada medición, un desarrollador se ha animado a crear una extensión para Chrome que permite ver los resultados de los tres Web Vitals de cualquier web.
La extensión se llama Web Vitals Chrome Extension, y la he estado probando estos días para ver qué tal rinde. Es totalmente extra-oficial, pero merece la pena que le eches un vistazo si estás interesado en asegurarte de que tus proyectos cumplen con esta remesa de métricas de experiencia de usuario.
¿Quieres suscribirte a esta newsletter sobre SEO, visibilidad en internet y analítica web?
Haz clic aquí si no ves el formulario
Partimos de la base de que se trata de una extensión que está en fase alpha, con lo cual es normal que todavía tenga funcionalidades por pulir. En mi caso, he de advertir que la versión que utilicé para la prueba (0.1.1) puede generar problemas de rendimiento dado que trabaja constantemente sobre cualquier página web que se abra (incluyendo webs dinámicas como Analytics u Hojas de cálculo, lo cual termina por volver completamente loco al navegador).
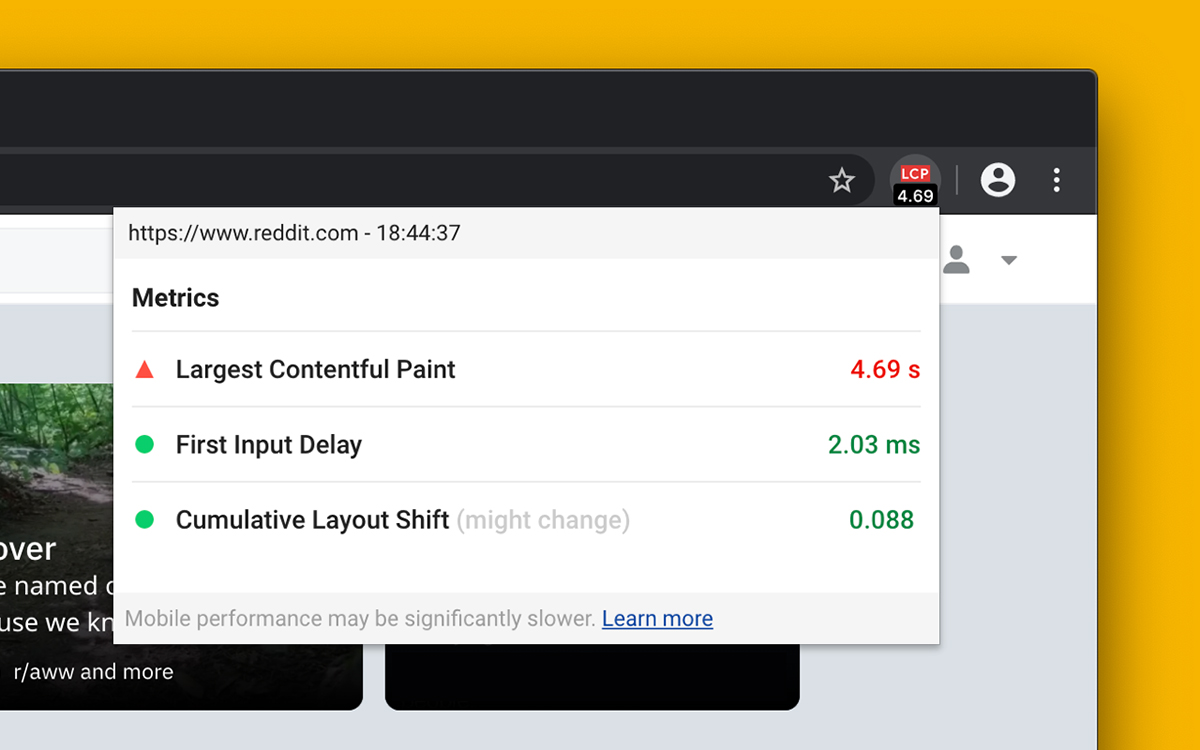
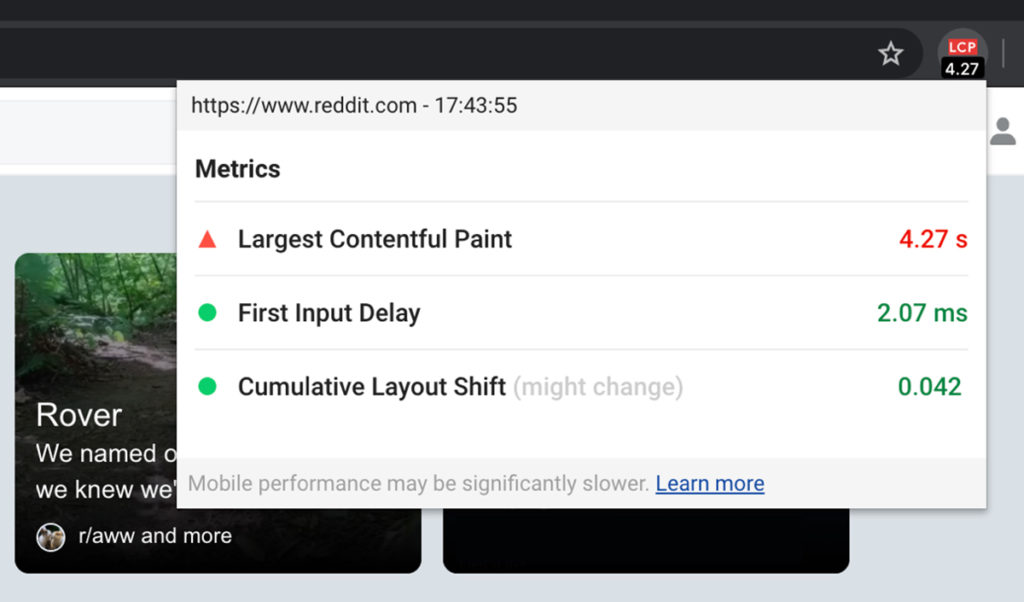
En cualquier caso, esta extensión de extra-oficial es interesante dado que ofrece de un vistazo la puntuación de una página web en los tres Web Vitals: LCP (Largest Contentful Paint), FID (First Input Delay) y CLS (Cumulative Layout Shift).

La extensión se muestra con un código de colores que, sin necesidad de desplegar su menú, ya permite hacerse una idea acerca de si una página web pasa con aprobado o no las tres métricas. Si falla alguna, el indicador se mostrará en color rojo.
Tal y como comentaba en el anterior envío de mi newsletter SEO, Web Vitals está formado por tres métricas que buscan estandarizar la forma en que se valora la experiencia de usuario en lo referido a tiempos de carga, saltos de página o elementos que tardan más en cargar. Cada métrica se refiere a las siguientes acciones:
En esta extensión, el navegador te muestra directamente qué puntuación obtiene una página web para cada una de las tres métricas. Los resultados óptimos para cada métrica, recordemos, serían:
- Para la métrica LCP (Largest Contentful Paint), lo ideal es estar por debajo de 2,5 segundos. Entre 2,5 y 4 segundos se considera mejorable.
- FID (First Input Delay), ideal por debajo de 100 ms. Entre 100 y 300 ms se considera mejorable.
- CLS (Cumulative Layout Shift), ideal por debajo de 0,1. Entre 0,1 y 0,25 se considera mejorable.